42 chartjs x axis labels
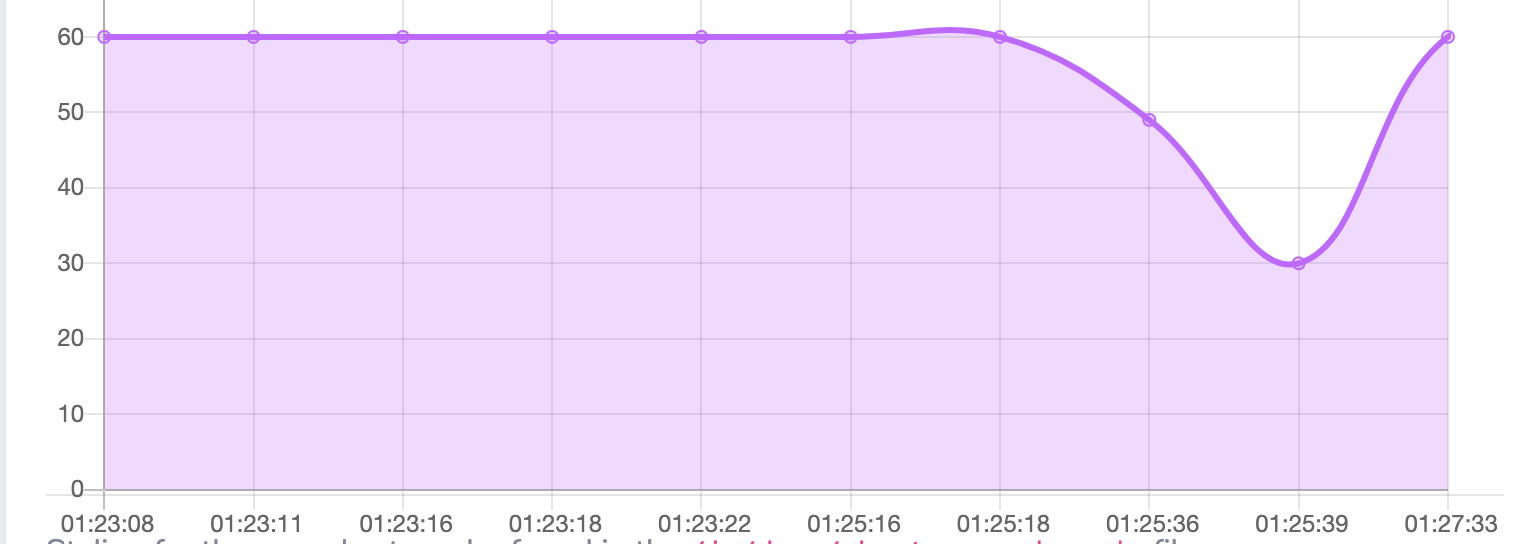
› docs › latestRadar Chart | Chart.js Aug 03, 2022 · Name Description; clip: How to clip relative to chartArea. Positive value allows overflow, negative value clips that many pixels inside chartArea. 0 = clip at chartArea. . Clipping can also be configured per side: clip: {left: 5, top: false, right: -2, b canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian
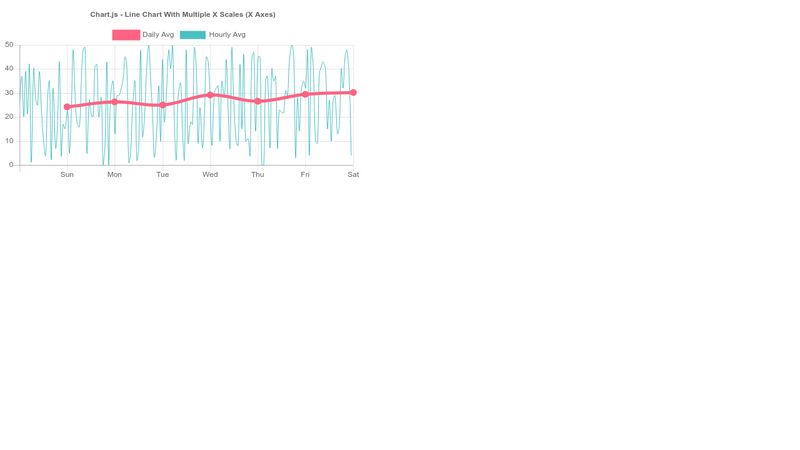
How to create two x-axes label using chart.js - Stack Overflow But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels. javascript; chart.js; Share. ... Chartjs 2: Multi level/hierarchical category axis in chartjs. 6. Chartjs - data format for bar chart with multi-level x-axes. 1. Two different x axis labels on line chart, chart.js react ...

Chartjs x axis labels
› docs › latestCategory Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels. How to Wrap Long Labels in the X-Axis Scales in Chart.js How to Wrap Long Labels in the X-Axis Scales in Chart.jsIn this video we will explore how to wrap long labels in the x-axis scales in Chart.js. For this we w... jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Chartjs x axis labels. stackoverflow.com › questions › 37699485Skip decimal points on y-axis in chartJS - Stack Overflow Jun 08, 2016 · in chartjs 2.x you can pass an option for a userCallback to the yaxis tick field. In this you can check if the label is a whole number In this you can check if the label is a whole number here is an example Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats stackoverflow.com › questions › 41958548javascript - ChartJS. Change axis line color - Stack Overflow Jan 31, 2017 · But this changes the color of the axis and all the gridLines, what if I just want to change the axis color? For example, I want the axis line solid black and the grid lines grey. If you're trying to achieve this, then the marked answer won't do it for you but the following should:
github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas chartjs indexaxis: 'y not working - stcprint.com axis community health phone number 0. chartjs indexaxis: 'y not working. 0. purple sweet potato leaves recipe. cda navalcarnero vs cd diocesano; drawdown formula excel. ... chartjs indexaxis: 'y not working. environmental management conference. database inspector android studio not showing. Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js. javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes ``
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). How to Wrap Long Labels in the X-Axis Scales in Chart.js How to Wrap Long Labels in the X-Axis Scales in Chart.jsIn this video we will explore how to wrap long labels in the x-axis scales in Chart.js. For this we w... › docs › latestCategory Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels.








































Post a Comment for "42 chartjs x axis labels"