45 jquery ui slider with labels
jQuery UI 实例 - 滑块(Slider) | 菜鸟教程 jQuery UI 实例 - 滑块(Slider) 拖动手柄来选择一个数值。 如需了解更多有关 slider 部件的细节,请查看 API 文档 滑块部件(Slider Widget)。 默认功能 基本的滑块是水平的,有一个单一的手柄,可以用鼠标或箭头键进行移动。 jQuery UI 滑块(Slider) - 默认功能 $(function() { $( '#s.. JQuery UI Multiple Sliders, Multiple Handles, Moving Labels I'm trying to combine a couple of JQuery slider techniques I've seen, but I can't seem to get all three working at the same time. I would like multiple sliders on the page, each with two handles, and the labels moving with each respective handle.
javascript - Custom jquery mobile slider labels - Stack Overflow In it is an example for adding tick marks and labels that scale with the slider. Here is the code updated to have the labels above the slider instead of below it and a demo of the code running in CodePen: HTML

Jquery ui slider with labels
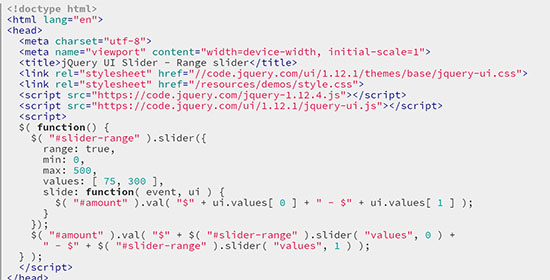
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 JQuery UI Slider - JSFiddle - Code Playground Sample code for a JQuery UI slider. Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 1. jquery-ui.css Remove. Paste a direct CSS/JS URL. Type a library name to fetch from CDNJS. Async requests. jQuery UI slider and spinner - Modern Admin - Clean Bootstrap 4 ... When a slider has the .slider("pips"); method applied to it, the pips method may also take a step option to allow additional control over the way pips are stepped visually. This option has no effect on the slider's functionality. The step value on the .slider("pips"); method is multiplicative; meaning it will only show every nth step that exists from the main .slider(); method.
Jquery ui slider with labels. jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min. jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: JqueryUI - Slider - Tutorials Point jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ... jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method. GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's ... Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded. Jquery UI Slider Pips - Simey.me - GitHub Pages // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float If floats are desired instead of pips, we can call the float method in place of pips: ($)
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. ... < label for = "spinner" > Select a value: jQuery UI Slider value() Method - GeeksforGeeks The jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to use the value () method in the jQuery UI slider. The value () method is used to get the current value of the slider. This method has a sub-method called value (value) method, here ... jQuery UI slider step Option - GeeksforGeeks Last Updated : 24 Mar, 2021. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. .labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
jQuery UI | Slider - GeeksforGeeks The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles.
Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization.
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. If you want the widget,
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI slider and spinner - Modern Admin - Clean Bootstrap 4 ... When a slider has the .slider("pips"); method applied to it, the pips method may also take a step option to allow additional control over the way pips are stepped visually. This option has no effect on the slider's functionality. The step value on the .slider("pips"); method is multiplicative; meaning it will only show every nth step that exists from the main .slider(); method.
JQuery UI Slider - JSFiddle - Code Playground Sample code for a JQuery UI slider. Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 1. jquery-ui.css Remove. Paste a direct CSS/JS URL. Type a library name to fetch from CDNJS. Async requests.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15












Post a Comment for "45 jquery ui slider with labels"